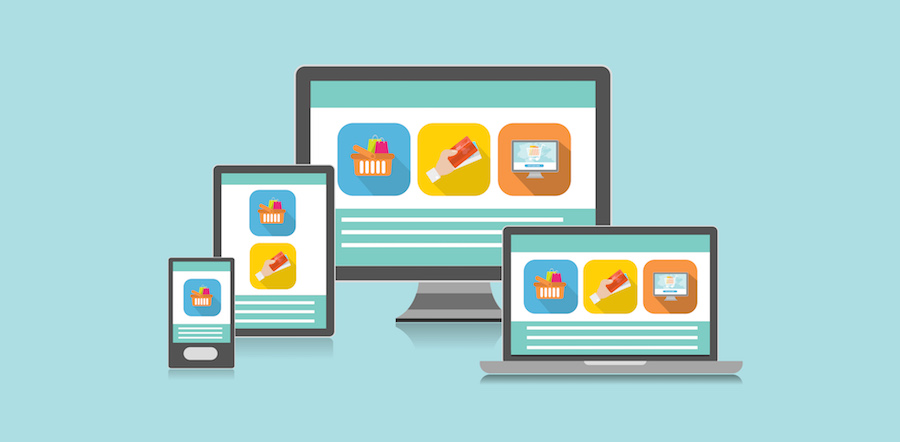
Qu’est-ce que le Responsive Web Design (RWD) ?
En Suisse, 92% des adultes possèdent un smartphone et 97% d’entre eux l’utilisent chaque jour, sans compter les tablettes. Sachant que l’usage quotidien approche les deux heures, il semble totalement illogique d’envisager un site web qui soit uniquement adapté aux écrans d’ordinateurs.
Le Responsive Design répond à cette évolution en ajustant automatiquement les contenus au support et au format d’écran. Que vos clients utilisent une tablette, un laptop ou un smartphone, votre site web restera lisible et agréable à utiliser.
Pourquoi le Responsive Design est-il indispensable pour mon site web ?
Les 9 raisons de passer au Responsive Design dès à présent :
1. Plus de trafic mobile

Selon une étude de Statista, plus de la moitié du trafic Internet en 2018 provenait de supports mobiles. Il est donc extrêmement important que vos contenus aient un rendu adapté aux écrans plus petits des smartphones, sous peine de voir la majorité des visiteurs quitter rapidement votre site web. Alors que certaines entreprises préfèrent encore developper une version distincte pour chaque support, le Responsive Design est vite devenu la norme car il offre plus de versatilité et des coûts de développements inférieurs.
2. Développement plus rapide à moindre coût
Créer un site Responsive unique prend beaucoup moins de temps que de développer un site standard et une application dédiée pour les formats mobiles. Même si cela nécessite un investissement de départ, vous économiserez beaucoup d’argent car vous n’aurez pas à payer pour la réalisation de deux sites distincts.
3. Moins de frais de maintenance

Le fait d’avoir un site desktop et un site mobile distinct engendre des frais de maintenance supplémentaires car les mises à jour et l’ajout de contenu doivent se faire deux fois. Cela signifie également deux interfaces différentes pour administrer le site. Le fait d’avoir un site Responsive permet ainsi de dégager du temps pour d’autres tâches plus importantes telles que le marketing et la création de contenu.
4. Affichage plus rapide
Les utilisateurs mobiles ont la particularité d’avoir une capacité d’attention particulièrement courte. Différentes études montrent qu’un visiteur mobile tend à abandonner une page web si cette dernière met plus de 3 secondes à s’afficher complètement. Si un contenu n’est pas optimisé pour les smartphones et les tablettes, la navigation ne sera pas fluide et prendra plus de temps, ce qui peut avoir pour effet de frustrer les utilisateurs au point qu’il ne reviennent plus jamais sur votre site.
5. Diminution du taux de rebond
Le taux de rebond est un indicateur marketing qui mesure le pourcentage d’internautes qui sont entrés sur une page Web et l’ont quittée peu après, sans consulter d’autres pages. Ils n’ont donc vu qu’une seule page du site. Si ce taux est bas, cela signifie que les gens apprécient l’expérience offerte par votre site car ils y restent plus longtemps et parcourent plusieurs pages. Si votre site n’est pas responsive, la majorité des utilisateurs va rapidement l’abandonner au profit d’un autre. Vous diminuez ainsi les chances de convertir un simple visiteur en client.
6. Augmentation du taux de conversion

La diminution du taux de rebond n’est qu’une partie de l’objectif à atteindre. Créer une expérience utilisateur de qualité sur tous les supports est la clé pour convertir de nouveaux clients. Lorsqu’un utilisateur décide d’acheter un produit ou de souscrire à un service, il n’a pas envie de finaliser son achat sur un ordinateur parce que la version mobile ne permet pas de le faire aisément. Avec un site qui renvoie une image professionnelle quel que soit l’appareil, on rassure les clients potentiels et le chiffres d’affaires s’en ressent.
7. Simplification des rapports analytiques
Si vous souhaitez effectuer des améliorations significatives, il est important de savoir d’où vient le traffic et comment les utilisateurs interagissent avec votre site. Le fait d’avoir un site responsive centralisé simplifie le monitoring. Google Analytics et d’autres outils similaires sont désormais adaptés aux sites Responsive et condensent l’analyse et le suivi dans un seul rapport afin que vous puissiez voir comment votre contenu fonctionne sur différents appareils.
8. Amélioration du SEO

Comme nous l’avons vu, le trafic sur mobile a dépassé le trafic sur ordinateur. Cependant, de nombreux sites sont encore inadaptés et obligent l’internaute à zoomer ou recadrer pour obtenir l’information dont il a besoin. Google valorisant de plus en plus l’expérience utilisateur, il favorise les sites qui proposent un contenu adapté au format mobile. Un site Responsive devrait donc être mieux positionné sur les moteurs de recherche.
En outre, Google indexe désormais les pages web en Mobile First, ce qui signifie qu’il considère d’abord la version mobile d’un site lorsqu’il s’agit de référencement naturel.
9. Amélioration de l’expérience utilisateur
La première impression étant cruciale, il est important que les gens qui visitent votre site web pour la première fois aient une expérience positive, et ce, quel que soit l’appareil utilisé. Si les visiteurs doivent effectuer trop de manipulations fastidieuses, il est fort probable qu’il délaissent votre page pour se rendre sur un site concurrent.
Conclusion pour l’utilisation du Responsive Design :
En définitive, la question à se poser n’est pas « Le Responsive Design est-il nécessaire ? » mais plutôt « Comment rendre mon site web Responsive dès à présent ? ».