Que vous ayez un site e-commerce ou simplement un site présentant votre entreprise, l’optimisation des images est un art que vous devez maîtriser. Qu’il s’agisse d’attirer les clients parcourant les images de Google ou de réduire le temps de chargement du site, l’optimisation des images est un élément déterminant pour votre activité.
Qu’est-ce que l’optimisation d’image ?
L’optimisation des images consiste à réduire autant que possible la taille de fichier de vos images sans sacrifier la qualité, de sorte que les temps de chargement de vos pages restent courts. C’est aussi une question de référencement d’image. En effet, vos images de produits et vos images décoratives sont classées sur Google et d’autres moteurs de recherche d’images.
Vous êtes vous déjà posé les questions suivantes ?
- Pourquoi les photos de mes produits ne sont-elles jamais affichées lorsque je fais une recherche d’images Google ?
- Dois-je ajouter des attributs alt à mes images et pourquoi ?
- Quelle est la différence entre JPEG, GIF et PNG ? Quand devrais-je utiliser l’un ou l’autre ?
Comment optimiser les images pour le Web:
- Nommez vos images de manière descriptive et en langage clair
- Optimisez vos attributs alt avec soin
- Ajoutez une légende à vos images
- Choisissez judicieusement les dimensions de votre image
- Réduisez le poids de vos images
- Choisissez le bon format de fichier
- Optimisez vos vignettes
- Utilisez des sitemaps image
- Gérez les images “décoratives”
- Testez vos images
1. Nommez vos images de manière descriptive et en langage clair
Il est très facile de charger des centaines de photos de produits sur votre site et de conserver les noms de fichier par défaut attribués par votre appareil photo.
En matière de référencement d’image, il est important d’utiliser des mots-clés pertinents pour aider votre page Web à se positionner sur les moteurs de recherche. La création de noms de fichiers descriptifs et riches en mots-clés est cruciale pour l’optimisation de vos images. Les moteurs de recherche non seulement analysent le texte de votre page Web, mais également les noms de vos images.
Prenez cette image, par exemple.

Vous pouvez utiliser le nom générique attribué à l’image par votre appareil photo (par exemple, DCMIMAGE10.jpg). Cependant, il serait beaucoup plus judicieux de nommer le fichier 2018-Mazda-3-ambition-rouge.jpg.
Réfléchissez à la manière dont vos clients recherchent des produits sur votre site Web. Quels modèles de dénomination utilisent-ils lorsqu’ils effectuent une recherche ? Dans l’exemple ci-dessus, les acheteurs de voitures peuvent rechercher des termes tels que:
- Mazda 3 ambition 2018 rouge
- Mazda 3 Rouge ambition 2018
- 2018 Mazda 3 ambition rouge
Examinez les données de votre site Web pour connaître les modèles de mots-clés suivis par vos clients. Déterminez les modèles de dénomination les plus courants qu’ils utilisent et appliquez cette formule à votre processus de dénomination de fichiers.
Si vous n’avez pas encore de données statistiques de votre site Web, veillez simplement à utiliser des mots-clés pertinents et utiles lorsque vous nommez vos images.
2. Optimisez vos attributs alt avec soin
Les attributs Alt servent à donner l’alternative textuelle aux images lorsqu’un navigateur n’arrive pas à les afficher. Ils sont également utilisés pour l’accessibilité au Web par les malvoyants. Ainsi, même lorsque l’image est affichée, si vous la survolez, vous verrez le texte de l’attribut alt apparaître.
L’attribut alt ajoute également une valeur de référencement à votre site Web. Rappelons que Google ne sait pas reconnaître une image et l’ajout d’attributs alt appropriés peut vous aider à mieux vous positionner dans les moteurs de recherche. L’utilisation d’attributs alt est probablement le meilleur moyen pour vos produits e-commerce de s’afficher dans les recherches d’images de Google.
La première priorité en matière d’optimisation d’image est de renseigner chaque attribut alt de chaque image de votre site.
Voici quelques règles simples pour les attributs alt :
- Décrivez vos images en langage clair, comme vous l’avez fait pour les noms de fichiers.
- Si vous vendez des produits avec des numéros de modèle ou des numéros de série, utilisez-les dans vos attributs alt.
- N’abusez pas de mots-clés (par exemple, alt = « mazda3 voiture acheter maintenant meilleur prix en vente »).
- N’utilisez pas d’attributs alt pour les images décoratives*. Les moteurs de recherche peuvent vous pénaliser pour une optimisation excessive.
Les images décoratives sont les images de “design” de votre site comme les fonds, les bordures, les pictogrammes, etc ou les éléments de navigation comme les flèches par exemple. (voir conseil n°8)
Affichez la source de vos pages Web ou utilisez une application externe telle que screaming frog et vérifiez si vos attributs alt sont correctement renseignés.
3. Ajoutez une légende à vos images
Un autre point important pour le référencement est l’ajout de légende à vos images. En effet le contenu qui entoure directement l’image donne un contexte supplémentaire aux moteurs de recherche. Google déterminera dans quelle mesure l’image correspond au sujet de la page.
4. Choisissez judicieusement les dimensions de votre image.
Il est courant de montrer plusieurs images de votre produit. Pour revenir à l’exemple de la Mazda, vous ne voudriez pas montrer qu’une partie de la voiture, surtout si vous essayez de la vendre. Il serait dans votre intérêt de montrer des images de:
- L’intérieur
- L’arrière
- Les jantes
- Le coffre
Le meilleur moyen de tirer parti de ces photos supplémentaires est de renseigner vos attributs alt. Et vous le feriez en créant des attributs alt uniques pour chaque prise de vue du produit.
- 2018-Mazda-3-ambition-Rouge-Cuir-Interieur.jpg -> utilisant l’attribut alt de : alt = « Mazda 3 ambition 2018 Rouge intérieur cuir »
- 2018-Mazda-3-ambition-Rouge-Vue-coffre.jpg -> utilisant l’attribut alt de : alt = « Mazda 3 ambition 2018 rouge vue coffre »
La clé ici consiste à ajouter des descriptions à votre attribut alt de base afin que les internautes potentiels accèdent à votre site Web.
Pour offrir une meilleur expérience utilisateur à vos visiteurs, vous voudrez peut-être afficher de grandes images, mais faites attention. Ne placez pas la plus grande image sur votre page Web, cela augmentera le temps de chargement de votre page. Insérez de préférence une image plus petite et offrez la possibilité d’en afficher une plus grande dans une fenêtre contextuelle ou sur une page Web distincte.
5. Réduisez le poids de vos images
- Près de 50% des consommateurs n’attendront pas le chargement d’un site plus de 3 secondes.
- Amazon a découvert que si ses pages ralentissaient d’une seconde, ils perdraient 1,6 milliard de dollars par an .
- Google utilise le temps de chargement d’une page comme facteur de classement dans son algorithme.
Si vous avez des images qui se chargent lentement et prennent plusieurs secondes à charger… Eh bien, vous pouvez dire au revoir à ce client potentiel !
Comment réduire le poids d’une image ?
Lorsqu’un client arrive sur votre site, le chargement de tous les fichiers peut prendre un certain temps, en fonction de la taille de vos fichiers. Plus le poids des fichiers est grand, plus le chargement d’une page Web est long.
Si vous pouvez réduire la taille des fichiers image sur votre page Web et augmenter la vitesse de chargement de la page, vous éviterez de perdre des visiteurs dès leur arrivée sur le site.
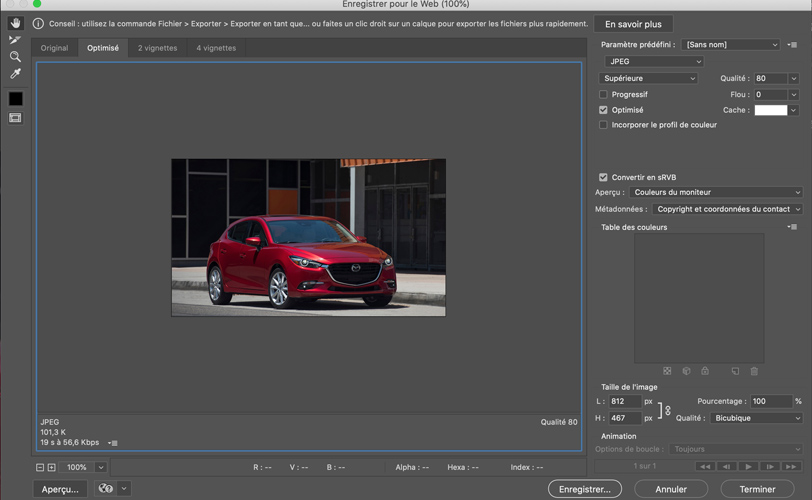
Une façon de réduire le poids de vos images consiste à utiliser la commande « Enregistrer pour le Web » dans Adobe Photoshop. Lorsque vous utilisez cette commande, vous pouvez ajuster l’image à la taille de fichier la plus basse possible tout en gardant un œil sur la qualité de l’image.
Ajustez la qualité, le format de fichier, l’optimisation, la couleur, les dimensions de l’image en observant les variations du poids de l’image en fonction de vos ajustements.

Comment optimiser les images sans Photoshop
Si vous ne possédez pas Adobe Photoshop, vous pouvez utiliser de nombreux outils en ligne pour l’édition d’images. Adobe propose même une application gratuite de retouche d’images pour smartphones et tablettes, Photoshop Express. Cet outil ne possède pas toutes les fonctionnalités de la version de bureau d’Adobe Photoshop, mais il couvre toutes les bases de l’édition d’images et ne coûte pas un bras et une jambe.
Il existe de nombreux outils d’édition d’images en ligne comme Canva, PIXLR et bien sûr il y a toujours GIMP.
GIMP est un logiciel gratuit d’édition d’images pouvant être exécuté sur Windows, Mac ou Linux et peut faire pareil que Photoshop.
Quelle doit être la taille des fichiers image?
En règle générale, pour les images de e-commerce, essayez de conserver une taille de fichier inférieure à 70 ko, même si cela peut être parfois difficile, surtout pour les images plus grandes. Pour des images de type bannière, il sera certainement possible de se situer autour de 150 ko, mais n’oubliez pas que c’est la multiplication des images sur une page qui peut ralentir considérablement les performances de votre site.
6. Choisissez le bon format de fichier
Trois formats de fichiers courants sont utilisés pour publier des images sur le Web : JPEG, GIF et PNG.
Regardons les trois formats de fichiers et leur incidence:
Le format JPEG (.jpg) est devenu avec les années, le format d’image standard de facto d’Internet. Les images JPEG peuvent être considérablement compressées, ce qui permet d’obtenir des images de qualité avec des fichiers de petite taille. L’inconvénient est que le format jpg ne gère pas la transparence. Il est conseillé d’utiliser le format png pour des images avec transparence.
Les images GIF (.gif) sont de qualité inférieure aux images JPEG et sont utilisées pour des images plus simples, telles que des icônes et des images décoratives. Les GIF prennent également en charge l’animation.
Pour les images et les photos complexes, les GIF ne sont pas toujours aussi attrayants. Cela est particulièrement vrai pour les grandes images.
Les images PNG sont très populaires en tant qu’alternative aux GIF. Les fichiers PNG prennent en charge beaucoup plus de couleurs que les fichiers GIF et ne se dégradent pas avec le temps lors des ré-enregistrements, contrairement au format JPEG. L’inconvénient des images png est le poids des fichiers qui peut être supérieur aux .jpg.
En résumé, utilisez le .jpg pour les images de type photo, le png lorsque vous devez intégrer des photos avec de la transparence et du gif si vous voulez une image animée.
La plupart des logiciels d’édition d’images peuvent enregistrer des images dans l’un des formats de fichier décrits ci-dessus.
7. Optimisez vos vignettes
De nombreux sites e-commerce utilisent des images miniatures, en particulier sur les pages de catégorie. Ils présentent rapidement les produits sans prendre trop d’importance sur le site.
Les miniatures sont excellentes, mais soyez prudent, elles peuvent vous saboter votre site. Les miniatures sont généralement présentées à des moments critiques du processus d’achat. S’ils empêchent le chargement rapide de vos pages de catégorie, vous risquez de perdre un client potentiel.
- Faites vos vignettes aussi petites que possible. Dans ce cas, il peut être intéressant de réduire la qualité en faveur d’une taille de fichier inférieure. N’oubliez pas que l’impact cumulatif de vos vignettes aura un impact considérable sur le temps de chargement de votre page !
- Variez le texte de votre attribut alt afin de ne pas dupliquer le texte que vous utiliseriez pour les versions plus grandes de la même image. Vous ne voulez pas que la vignette soit mieux indexée que la grande image n’est-ce pas ?
8. Utilisez des sitemaps image
Si votre site utilise des galeries Javascript, des images pop-up ou autre, les sitemaps image vous aideront à référencer vos images sur Google.
Les crawler Web ne peuvent pas analyser les images qui ne sont pas appelées spécifiquement dans le code source de la page. Par conséquent, pour que les robots d’exploration soient informés des images non identifiées, vous devez répertorier leur emplacement dans un sitemap pour images.
Vous pouvez insérer une ligne dans votre fichier robots.txt, en indiquant le chemin d’accès à votre sitemap ou vous pouvez également envoyer le plan du site à Google à l’aide de la search console.
Google a de nombreuses recommandations pour la publication d’images , qui peuvent aider votre site Web à obtenir un meilleur classement sur les SERP (Résultats de recherche Google, Bing, etc…). En outre, vous pouvez utiliser les sitemaps de Google pour donner à Google davantage d’informations sur les images de votre site Web, ce qui peut aider Google à trouver davantage d’images que vous ne le feriez par vous-même.
9. Gérez les images “décoratives”
Les sites Web proposent souvent leur lot d’images décoratives, telles que des images d’arrière-plan, des boutons et des bordures. Tout ce qui n’est pas lié au produit peut probablement être considéré comme une image décorative.
Les images décoratives peuvent entraîner une taille de fichier importante et des temps de chargement lents. Par conséquent, vous devriez examiner de près vos images décoratives afin qu’elles ne compromettent pas la capacité de votre site Web à convertir les visiteurs en clients.
Vous souhaitez vérifier la taille des fichiers de toutes les images décoratives de votre site et utiliser un modèle qui en minimise la taille ?
Voici quelques conseils pour réduire la taille des fichiers de vos images décoratives:
- Pour les images qui forment des bordures ou des motifs simples, créez-les au format PNG-8. Vous pouvez créer de belles images d’une taille de quelques centaines d’octets seulement.
- Si possible, utilisez le CSS pour créer des zones colorées au lieu d’utiliser des images. Utilisez autant que possible les styles CSS pour remplacer les images décoratives.
- Prêtez une attention particulière aux images d’arrière-plan. Réduisez-les autant que possible en veillant à la qualité de l’image.
10. Testez vos images
L’optimisation de vos images a pour objectif d’améliorer vos résultats. Nous avons parlé de réduire la taille des fichiers et de faire en sorte que les moteurs de recherche indexent vos images, mais qu’en est-il de les tester pour voir ce qui convertit en davantage de clients ?
- Testez le nombre d’images de produits par page : les temps de chargement étant un problème pour certains sites e-commerce, vous constaterez peut-être qu’une réduction du nombre d’images sur une page entraînera une augmentation du taux de clic et des ventes. Il est également possible que le fait d’avoir beaucoup d’images par page améliore l’expérience utilisateur et augmente les ventes. La seule façon de le savoir est de le tester.
- Testez les points de vue préférés de vos clients : vous constaterez peut-être une augmentation de la fidélité de vos clients en fournissant les vues que vos clients souhaitent voir. Un excellent moyen de comprendre cela consiste à interroger vos clients sur ce qu’ils ont le plus aimé lors de l’affichage de vos photos de produits. Enquêter et parler à vos clients est une bonne habitude à prendre.
- Testez combien de listes de produits vous devriez avoir sur les pages de catégories : 10, 20, 100 produits ? Testez le nombre de produits que vous répertoriez sur les pages de catégories pour voir ce qui convient le mieux à vos clients.
Les points importants à retenir
- Choisissez des noms de fichiers pertinents au bon format d’image
- Utilisez les attributs alt sur les images
- Ajoutez une légende à vos images pour donner un contexte supplémentaire à Google
- Ajustez les dimension et le poids de vos images en veillant à la qualité de celles-ci
- Utilisez les sitemaps
- Testez, testez et testez encore
Vous connaissez désormais la base de l’optimisation des images pour un bon référencement sur le web, mais il reste encore de nombreux points qui n’ont pas été abordés dans cet article. Comment optimiser ses images pour un rendu optimum sur mobile ? Votre site est-il bien responsive ?

